Ankerlink setzen in WordPress, ohne Plugin
WordPress bietet unzählige Plugins für die Umsetzung einzelner Funktionen sowie für die Erhöhung der Performance, der Sicherheit und besseren Bedienbarkeit.
Viele Plugins machen Sinn, ermöglichen komplexe Funktionen und Designs oder erleichtern die Handhabung. Plugins, die von zuverlässigen Quellen stammen und regelmäßig aktualisiert werden (insbesondere hinsichtlich der Sicherheitsthematik) bringen echte Vorteile. Andere bringen leider unter Umständen Performance Einbußen oder gar Sicherheitslücken mit sich. Meine Empfehlung lautet daher, nicht wahllos Plugins zu installieren, sondern hinsichtlich der o.g. Argumente abzuwägen, ob die gewünschte Funktion auch über die Basis Werkzeuge ermöglicht werden kann.
So fragte z.B. ein Kunde, welches Plugin er nutzen könne, um Ankerlinks einzusetzen (Ankerlinks können z.B. dazu verwendet werden, aus einer Überschrift oder Auflistung an eine bestimmte Stelle im Text der gleichen oder auch einer anderen Inhaltsseite zu springen).
Auf WordPress.org werden zahlreiche Plugins angeboten, die dies ermöglichen. Siehe WordPress.org – Plugins – Schlüssselwort „Anchor links“ . Es gibt jedoch auch eine einfache und schnelle Möglichkeit, Ankerlinks ganz ohne Plugin einzusetzen:
2 Schritte zur Verwendung von Ankerlinks:
1. Textanker einfügen:
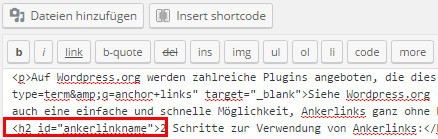
Der Textanker wird an der Stelle eingefügt, zu der die Verlinkung „hinspringen“ soll. Hierzu wechselt man die Editoransicht von „Visuell“ auf „Text“:

…und sucht im Quelltext nach der richtigen Stelle. Handelt es sich hier um eine Überschrift, steht dort z.B.

<H2>Text Text Text ...</H2>… in diesen s.g. HTML-Tag (H2) wird eine ID mit dem Ankernamen eingefügt. Das könnte dann so aussehen:
<h2 id="ankerlinkname">Text Text Text … </h2> (Sie können als Ankerlinknamen einen beliebigen kurzen Text einsetzen, bitte keine Leer- und keine Sonderzeichen verwenden). Existiert dort kein HTML Tag, in den Sie die ID einfügen können, setzen Sie an die gewünschte Stelle folgenden unsichtbaren Tag:
<a name="ankerlinkname"></a> 2. Link auf den Textanker setzen:
Auf dem zu verlinkenden Text (der Text, auf den später geklickt werden soll, um zu dem Anker zu springen) wird dann ein Link erstellt. Hierzu kann wie gewohnt das Linksymbol im Editor genutzt werden:

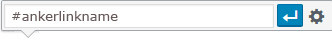
Es öffnet sich ein Eingabefeld, in das der zuvor angelegte „ankerlinkname“ mit einer Raute voran eingegeben wird: #ankerlinkname :

Nach dem Speichern der Seite bzw. des Beitrags sollte nun die Überschrift mit dem Anker verknüpft sein: Per Klick auf den Ankerlink springt der Link nun zu der gewünschten Zielstelle.